Breadcrumbs
Contents
Overview
The Breadcrumb feature allows one to quickly move among issues one is working on. The author often will be working on several issues and will jump from one to another. Breadcrumbs make this simple to do.
Roundup Breadcrumbs are a list of issues IDs near the top of the screen. Each issue ID is a link to the issue. If one hovers over the ID, that issue's title will be visible for a few seconds. This makes easier to distinguish issue IDs from one another.
Operation
When one goes to an issue, its issue ID is added on the left to become the new leftmost issue, pushing the other issue IDs to the right. For example, if one were on issue 123 and moved to issue 222, the breadcrumb would be
222 123
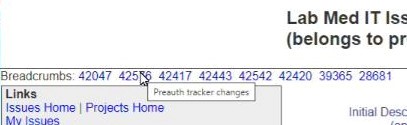
The following snapshot shows the breadcrumbs the author had on one of the roundup trackers that he manages.

By default at most 8 issue IDs can be in a breadcrumb. If you want to change that, click on the word 'Breadcrumbs' to bring up athe Breadrumb Config page. The breadcrumb configuration values are a personal choice and may differ from user to another. The BreadCrumb Config page allows one to specify a different number of breadcrumbs to show, and to turn on (or off) the multi-tracker breadcrumb feature.
By default, the breadcrumbs are shown for the tracker you are currently using. If you switch to another tracker, the breadcrumbs shown are for that tracker. The multi-tracker breadcrumb feature allows one to see breadcrumbs for issues in other trackers you have used. If there is a breadcrumb for a tracker you are not using, the hover text will contain the tracker name followed by a colon (:) character before the title of the issue. In this way you can tell which tracker a breadcrumb is for.
Implementation
The breadcrumb data is stored in localstorage. localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed.
Only strings can be stored in a localStorage value. There are 3 objects stored there:
- max_breadcrumbs - a number which is the upper bound on the number of visible breadcrumbs.
- multi_tracker - 'on' or 'off'. Indicates whether the breadcrumbs are for one tracker or are for multiple trackers.
- breadcrumb - holds the breadcrumb detail.
The JSON.stringify and JSON.parse functions are used to encode to and decode the value in localStorage.
The breadcrumb localStorage object is a dict (a.k.a. hash table, a.k.a. associative array). The key is the tracker name and the value is an array of [issue, title, location_data] triples. The issue is used to formulate a link, the title is the hover text, and the location is used to make breadcrumbs work on more than one tracker. The hover text can be changed to another issue field. If the key to the breadcrumb object is 'multi' then the same triple is used but the value can be for more than one tracker. When a tracker's breadcrumb is modified, the breadcrumb for 'multi' is also modified. This way if one switches from multi-tracker to not or vice versa, the breadcrumb data is consistent.
The issue is obtained by looking at location.pathname. If it contains issuedigits then the digits are extracted as the issue ID. The title is obtained by using document.getElementsByName(hover_text_field). The expression document.getElementsByName(hover_text_field) evaluates to an array, so the first element of the array is used. If the hover_text_field value is present, it is used. Otherwise the title is the empty string.
In order to determine which issue field name to use for hover_text_field, the Javascript function get_issue_field_names can be used. To run this in MS Edge, follow these steps:
- Point the browser to an issue
Select ... -> More tools -> Developer Tools
- Enter the following in the console window: get_issue_field_names()
Other browsers have a similar way to get to the Javascript console.
This function will display a list of all field names suitable for hover_text_field.
Installation
The Roundup Breadcrumb code consists of:
a JavaScript file - breadcrumb.js,
a roundup breadcrumb configuration HTML file - issue.breadcrumb.html,
a <script> line to import the Javascript file,
- 3 lines of optional in-line Javascript, and
- 5 lines of HTML to specify where the breadcrumbs are placed.
Place the following line at the bottom of the <head> element in html/page.html:
<script src="@@file/js/breadcrumb.js" type="text/javascript"></script>
For most trackers, the title of an issue is useful to display in the breadcrumb hover text. The author has a tracker that does not use the title field. In this case, the following JavaScript was added to the bottom of the <head> element in html/page.html to display the issue.username field instead:
<script type="text/javascript"> var hover_text_field_name = 'username'; </script>
Be sure to place this at the bottom of the <head> element, after the line that imports breadcrumb.js. This Javascript overrides the hover_text_field_name variable. If this Javascript is not specified, the hover_text_field_name variable will default to 'title'.
The following HTML is placed in the html/page.html file, immediately after the body-title element. Use the following to add the HTML code.
<div id="body-title">
<h2><span metal:define-slot="body_title">body title</span></h2>
</div>
</td>
</tr>
<tr>
<td colspan="2">
Breadcrumbs: <span id="breadcrumb"></span>
</td>
</tr>
The underlined HTML code was added to the html/page.html file. The other HTML code gives you context.